
-
Project Title
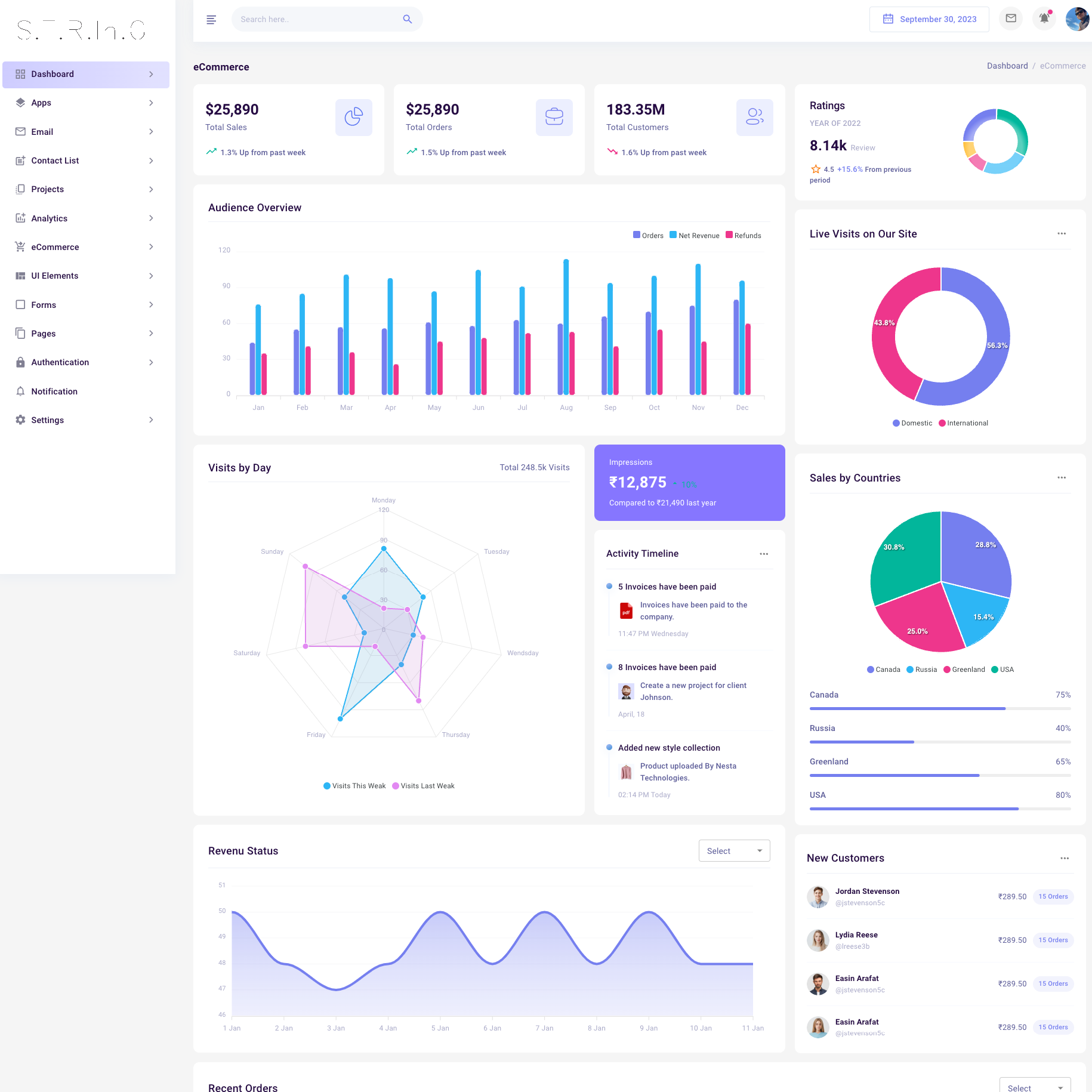
Unified Enterprise Resource Planning Suite
-
Timeline:
2 Months 15 Days
-
Tech Stack:
Vue js
-
Demo Link:
-
Client Name:
Project Detail:
An all-encompassing ERP platform designed to integrate various business processes across departments into a unified system. The platform aims to streamline business operations, enhance collaboration, and provide real-time data insights for better decision-making.
Problem Statement:
Many businesses struggle with disjointed systems for finance, HR, sales, inventory, and other functions. These silos result in inefficiencies, data inconsistencies, and limited visibility across the enterprise.
Solution:
The ERP platform was developed to unify all these disparate systems under a single umbrella, ensuring data consistency, enhancing inter-departmental collaboration, and enabling real-time reporting and analytics.
Features:
- Finance & Accounting: Automate invoicing, manage expenses, and view financial statements.
- Human Resources: Manage employee data, payroll, and performance appraisals.
- Supply Chain Management: Handle inventory, procurement, and order processing.
- Customer Relationship Management (CRM): Track sales, manage leads, and maintain customer interactions.
- Reporting & Analytics: Advanced BI tools for data visualization and analysis.
- Manufacturing: Plan, schedule, and manage production processes.
- Database Integration: Seamless integration with popular databases for robust data management.
Use Cases:
- A manufacturing firm that wants to align its production schedule with inventory and sales forecasts.
- A large enterprise looking to consolidate its financial, HR, and sales data for better reporting and compliance.
- A service provider wanting to manage customer interactions, sales pipelines, and service delivery schedules efficiently.
Web/Application Specific Points:
- User Interface (UI): Modern, intuitive dashboard displaying key metrics with the option to deep dive into specific modules. Navigation panels with quick access to different functionalities.
- User Experience (UX): Modular design allowing businesses to pick and choose relevant ERP components. Consistent layout and design across modules for seamless user experience.
- Interactivity: Real-time data updates, drag-and-drop report builders, and interactive graphs and charts. Users can configure alerts, automate tasks, and set up workflows based on specific triggers.
Technologies Used:
- Backend: Java, Node.js
- Frontend: Vue JS, Angular
- Database: Oracle
- Cloud: AWS
- Middleware: Kafka